かっこいい テーブル Css

参考にしたいcssでできるテーブルデザイン10選 画像あり デザイン

ホームページデザインのコツ ワンパターンから抜け出す テーブルデザインの参考サイト6選

Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録

意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret

Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

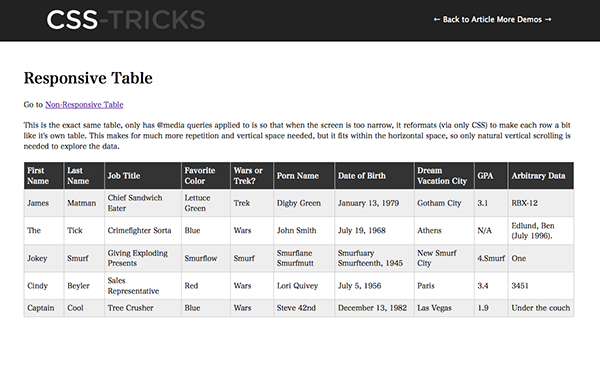
もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk
こんにちは! ライターのナナミです。 みなさん、表って使ってますか?見やすく整理されているので、料金表などの情報量が多いものにはぴったりのレイアウトです。 でもデザイン次第では見辛くなる上、webサイトの魅力も落ちてしまいますね…。そんなお悩みも、cssで解決しちゃいましょう!.

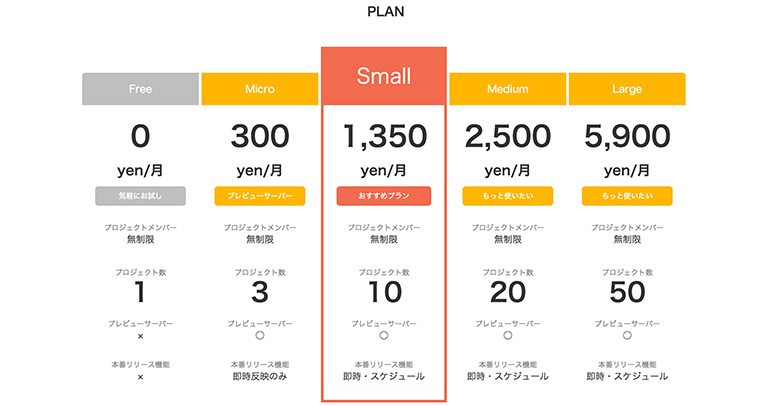
かっこいい テーブル css. ハートや星マークがキラキラと文字の周りで輝くCSSエフェクト。 See the Pen CSS Particle Effects by Koya (@OfficialAntarctica) on CodePen. Cssだけで無理やり表組みを作るより、きちんと目的に合っていればテーブルを使うほうが良いんですよ。 というわけで、cssだけでちょっとかっこいいテーブルを作ってみませんか? ワンポイントメモ ※ブラウザによって若干表示が異なることがあります。. テーブルデザインのcssサンプルを公開しているページの中から かっこいいデザインのものだけを厳選してのご紹介でした。よろしければご参考ください。 関連記事 cssコピペで使える見栄えの良いテーブル(表)デザイン集.
本当のhtml / css 初心者がいきなりこの本で勉強したら、高確率で挫折するんじゃないかと思います。 本の通りにやって、「なんかかっこいいページができてきた!」という楽しみはあるかもしれません。. Htmlとcssだけでできるボタンデザイン15選です。 使い勝手のいいものをピックアップしました。 色は好みで変えていただければ、かまいません。 色には 6桁の16進数のカラーコード (#)も使えますが、他に、 3桁の16進数カラーコード (#000). Easygoing247, ”シンプルなstyle sheetで書かれたグラデーション 画像は一切無し モダンブラウザでの閲覧が必須 background” / poppun1940, ” ブラウザいっぱいの背景や小さいサイズのパネルにも使える、CSSグラデーションを使った背景テクニックを紹介します。.
CSS でかっこいい h タグをつくろう フラット系、立体系、インパクト系、ペーパー型、フィルム系、吹き出し系、真鍮ボタン、セロファンリボン、ピンどめリボンタイプの見出しサンプルが豊富です。. CSSだけで作るtableデザインテクニック |web creators manual CSSだけで作るtableデザインテクニックVer.02(おまけ付き) |web creators manual. かっこいいサイトにぴったり! いま一番イケてるローディングをコピペで実装 HTML/CSS CSSで使えるかっこいいローディングをまとめてみました! codepenから引用しています かっこいいローディング コピペで実装.
少しCSSをいじっていきましょう。 Contact Form 7の簡単CSSカスタマイズ. ペルソナ5 の UI かっこいいですよね。 今は ペルソナ5S が出ていますが、今回は ペルソナ5 のメッセージウィンドウを、 もしかしたら CSS で作れるんじゃないか、と思って作ってみました。 画像としてはこんな感じ こ. 目次かっこいいポップなデザインのボタンシンプルでおしゃれなボタンデザインダイナミックな動きのあるボタンデザイン かっこいいポップなデザインのボタン See the Pen Bouncy Pseudo Element Bu.
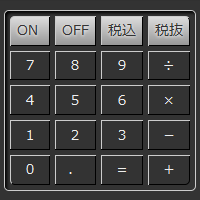
送料無料。コーヒーテーブル トランク型 アンティーク ビンテージ レトロ 木製 革張り おしゃれ かっこいい Breakwater Bay Morgan Coffee Table BRWT7992,コーヒーテーブル トランク型 ブレンダー アンティーク ビンテージ レトロ ミキサー 750 木製 革張り おしゃれ かっこいい Breakwater Bay Morgan Coffee Table. Textboxをcssでかっこよくしたいと思っているのですが、なかなかアイデアが出ずに困っています。 こういうtextboxはかっこよくないか?というアイデアを頂けると嬉しいです! また、書き方が参考になるソースやサイトを教えて頂けると助かります。 よろしくお願い致します!!. Td{ border-bottom:2px solid #80bcff;.
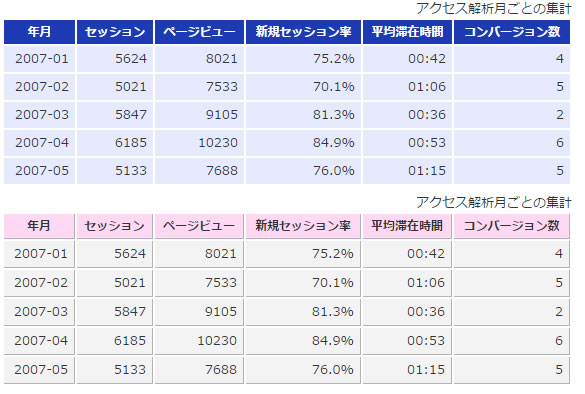
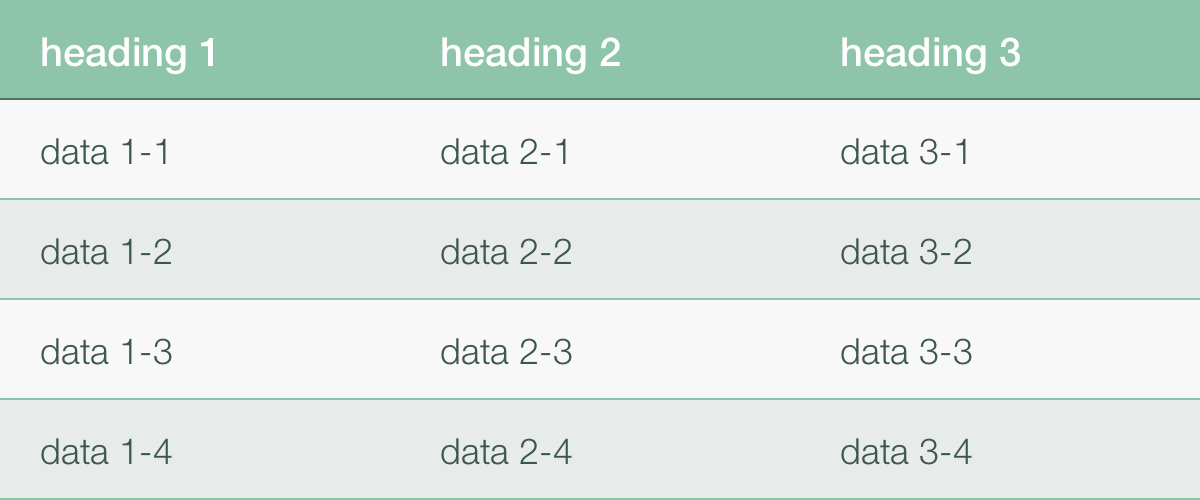
地味な離島ライター内藤です。普段はコーダーとして仕事をしていますが、たまにはデザイナーさんのように人の目に触れる仕事もしてみたい! そこで本日は、日々の業務で見かけてこれは使えるぞと思ったtableを、独自に再構築してソースコードを公開しようと思います。 こちらも. See the Pen table04 by kenichi on CodePen. Table tr td:nth-child(odd){ background:#e6f2ff;.

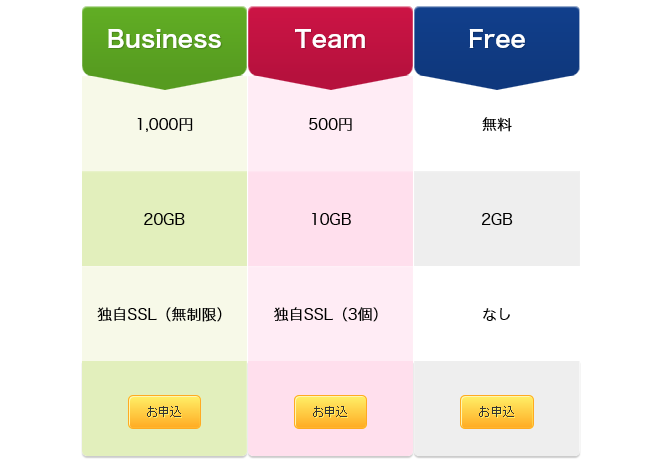
料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭

意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret

Css テーブルデザインのサンプル プログラマー社長の 日々発見

Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 テーブル Css デザイン シンプル

表組以外の要素幅も均等にできる Table Layout Fixed の便利な使い方 Amelog

料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

年表やsnsのデザインの参考に タイムラインのサンプル10例 株式会社lig

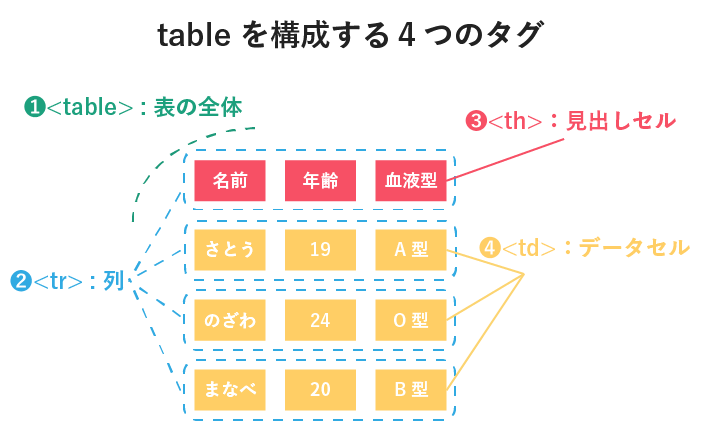
Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

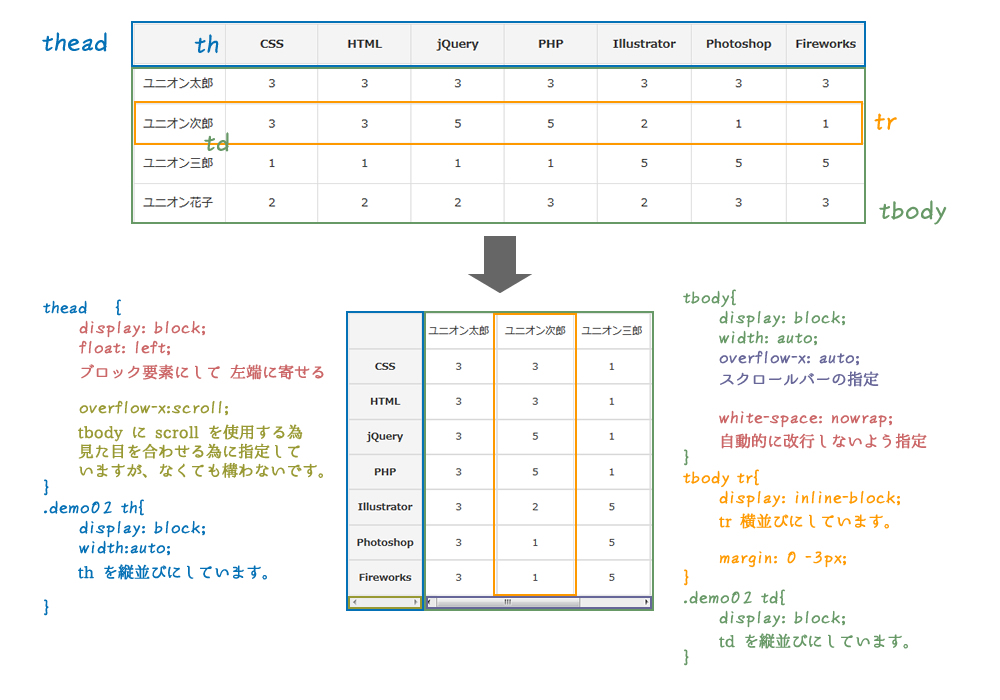
Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

オシャレで可愛いテーブルデザイン Html Css がんちゃんブログ

デザイナーならこう作るcssスタイルテーブル A Css Styled Table Version 2 株式会社クリーム グラフィック Webデザイン

意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret

Webサイト制作時に使いたい オシャレで使いやすいテーブルデザイン4選 Ferret

Css かっこいいtableデザインのサンプル つーる亭

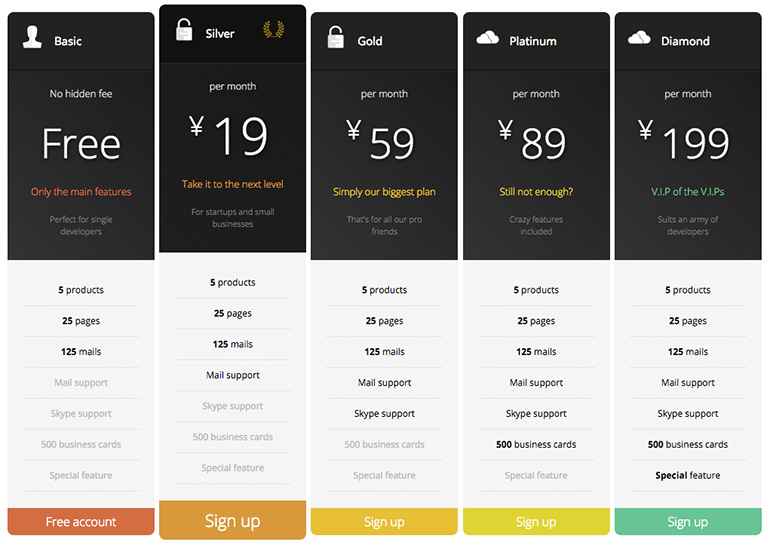
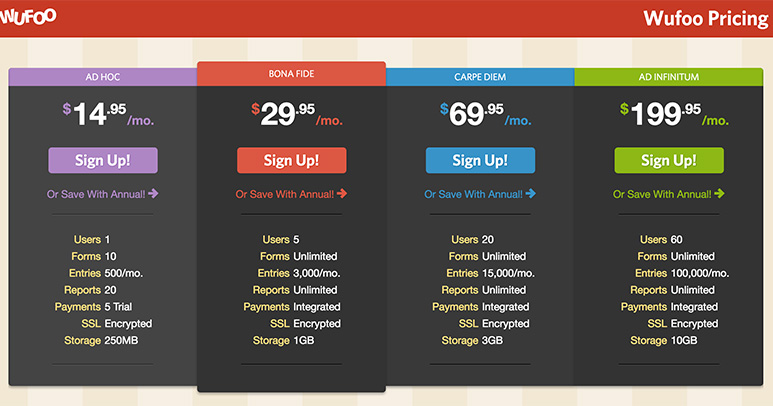
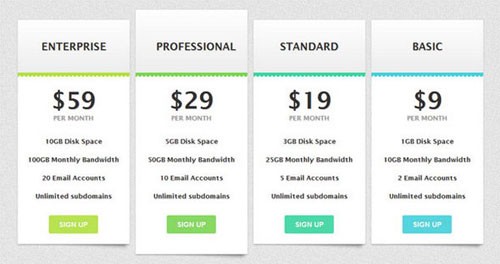
コンバージョン率アップ デザインに優れた無料のhtml Cssプライステーブル 価格表25 Co Jin

コピペで実装 クールな料金表レスポンシブテーブル7 3厳選まとめ

コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
Q Tbn 3aand9gct995hpfcixi2n I2cvllels1xcbdybajsieausl2lqgjwnzpy Usqp Cau
Q Tbn 3aand9gcqpotqqq1o19r0l5ohe1cysxozen4qbjitlkz0xzoqvrlxpqseq Usqp Cau

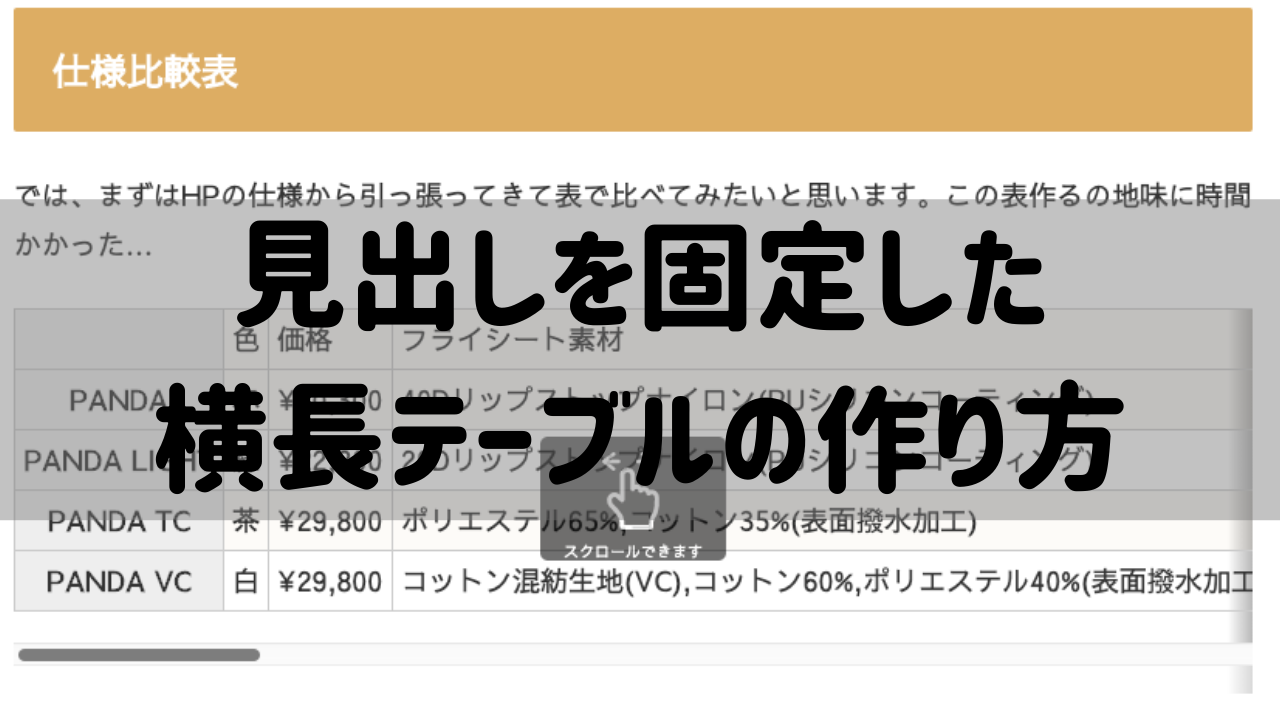
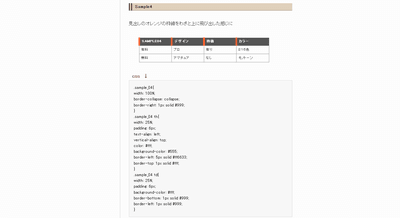
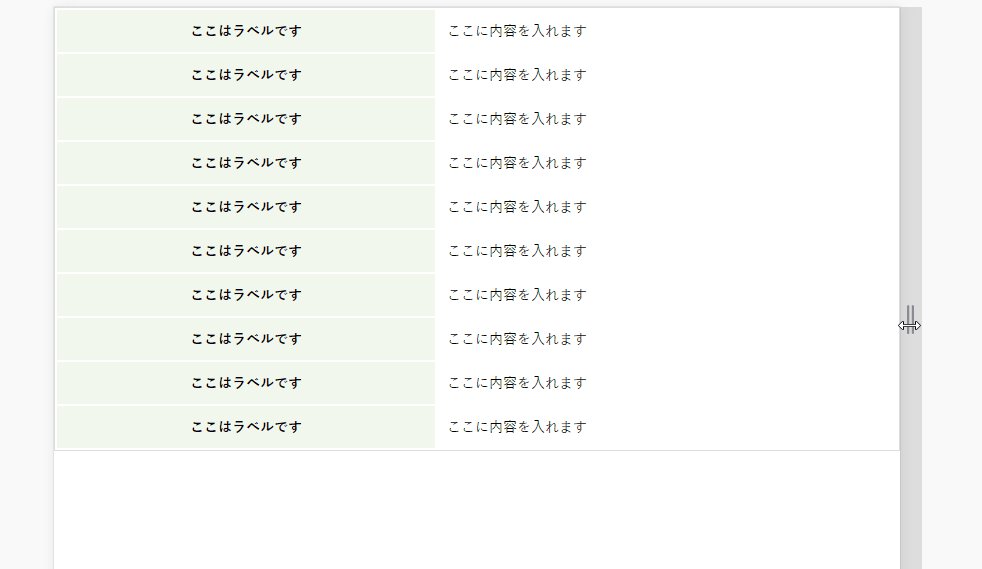
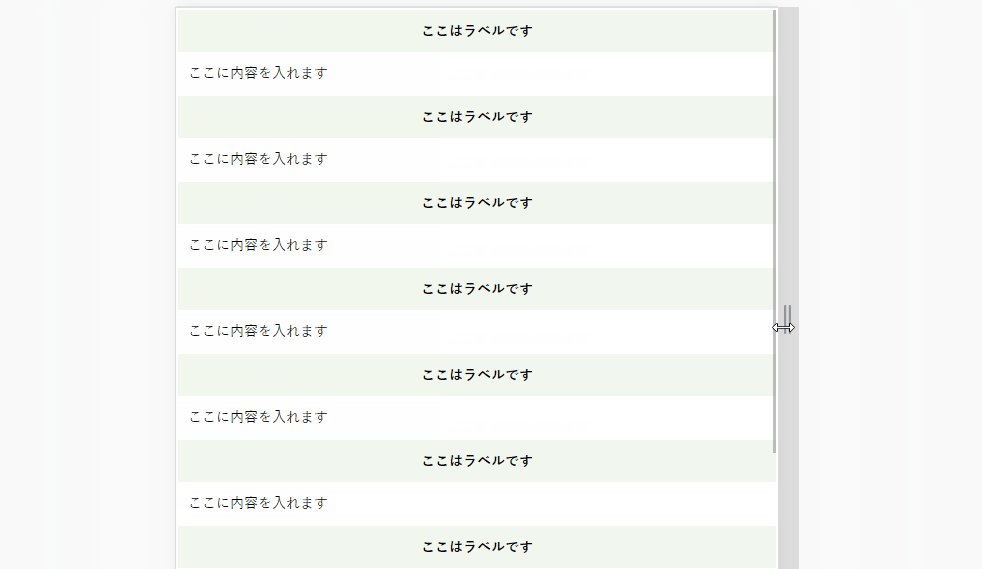
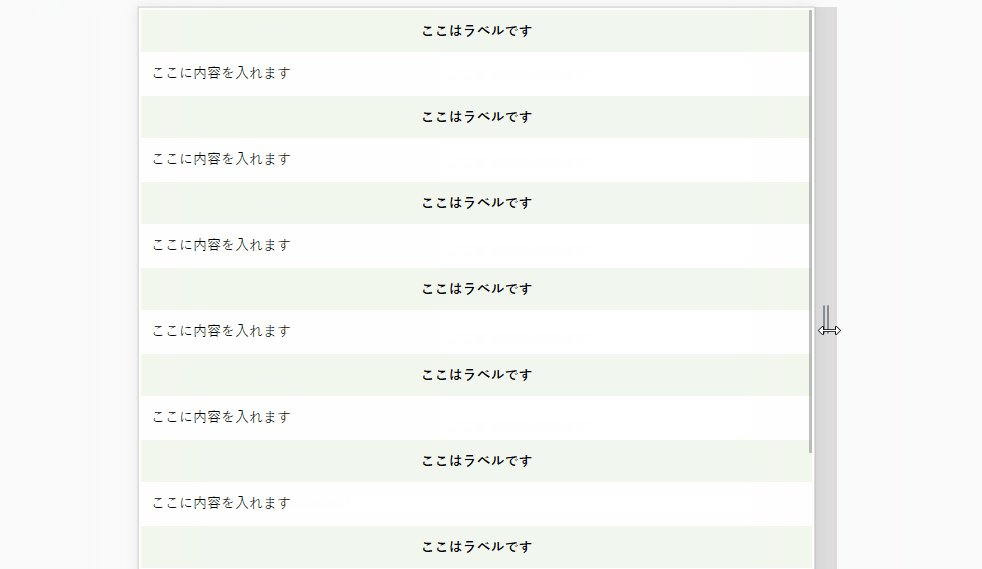
Cocoon 長いテーブル 表 を列ヘッダ 見出し 固定で横スクロールにする Htmlとcssコピペ ソロ を楽しむ

シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Html5 Css3でデザインしたtableのcss Htmlサンプルソース5点 株式会社lig

Html5 Css3でデザインしたtableのcss Htmlサンプルソース5点 ページ 2 3 株式会社lig

Cssでクールなテーブルを作成するサンプル Phpspot開発日誌

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

コピペで実装 クールな料金表レスポンシブテーブル7 3厳選まとめ

料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp

いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

コンバージョン率アップ デザインに優れた無料のhtml Cssプライステーブル 価格表25 Co Jin

テーブル Cssデザイン スタイルシート Css Php Javascript Room

いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

年表やsnsのデザインの参考に タイムラインのサンプル10例 株式会社lig

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

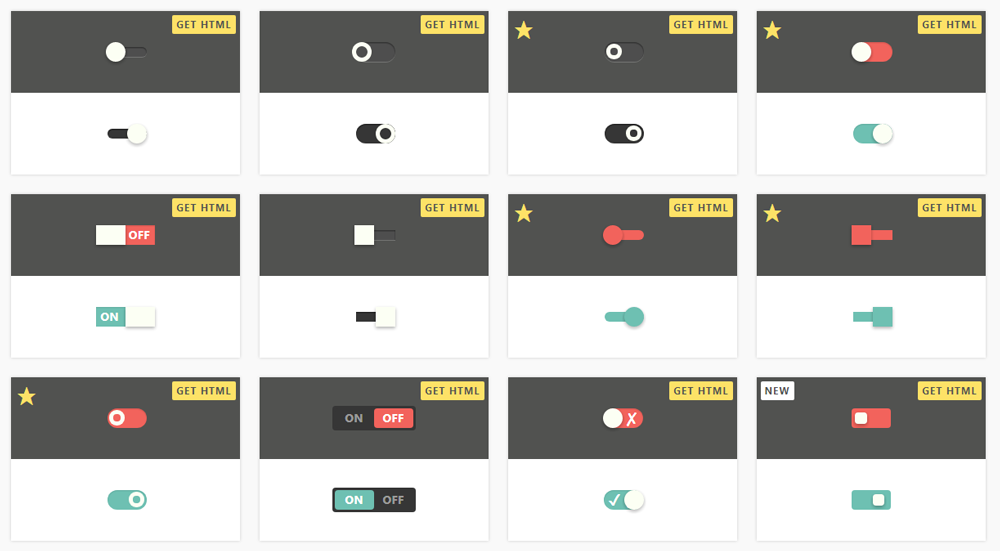
これはかっこいい Cssを使って一瞬でチェックボックスをオシャレなデザインに 大阪のホームページ制作会社ycom

Css おしゃれなボックスデザイン 囲み枠 のサンプル30

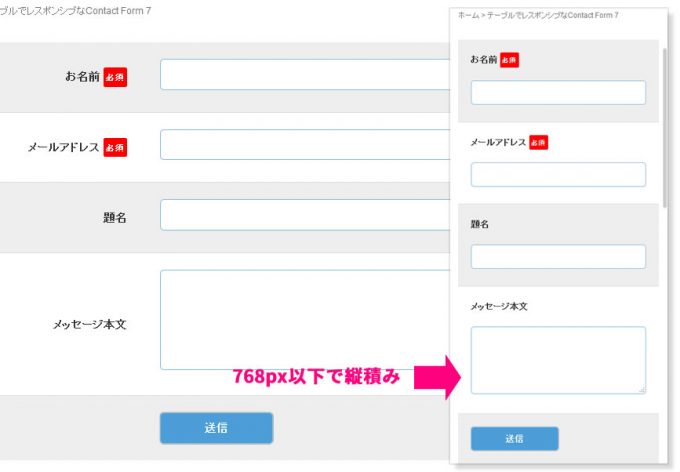
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

Html5 Css3でデザインしたtableのcss Htmlサンプルソース5点 株式会社lig

Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録

参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

選択プルダウン Select Option をおしゃれにするcssスニペット13選 Kodocode

Cssでテーブルデザインをクオリティアップ Hatena Chips

Htmlメール作成の基礎の基礎 レガシーな技術 Qiita

コピペで実装 クールな料金表レスポンシブテーブル7 3厳選まとめ

料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録

Q Tbn 3aand9gcsdvgcl9ry5runnrjrqy0bz Nka Tabm5llia Usqp Cau

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Cssを使って綺麗でかっこいいテーブルを作る Interest インタレスト

かっこいい目次デザインへ Table Of Contents Plusの設定とカスタマイズ方法

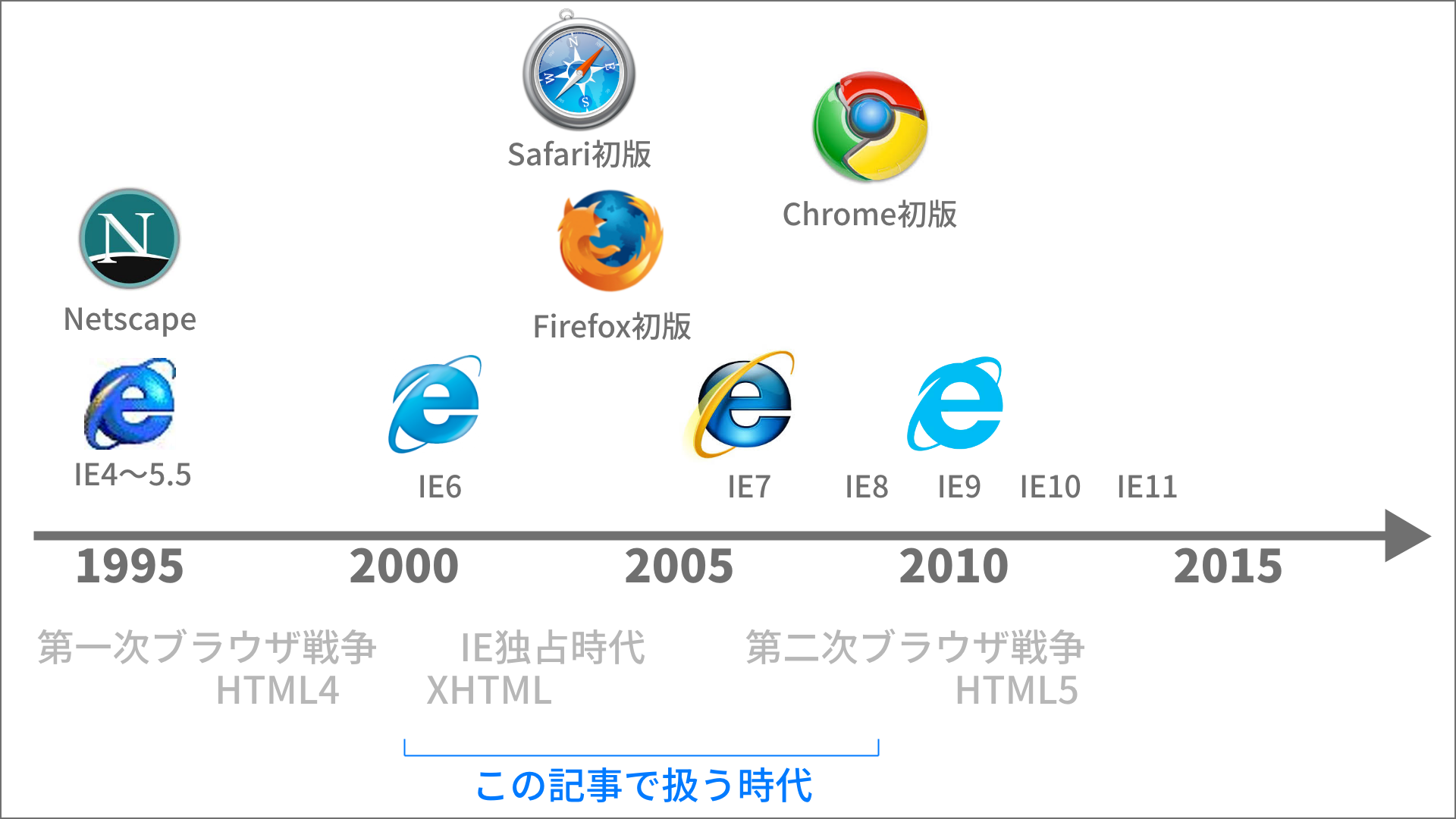
Html Cssで組むレイアウトのこれまでとこれから Archetyp Blog Webビジネスに関するui Uxデザイン 株式会社アーキタイプ Archetyp Inc

Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭

参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
Q Tbn 3aand9gcqvj2fsq8emntlllgxaa8kzb Wyfdgahwgrhpwqxza6hznrcid3 Usqp Cau

第24回 Tableデザインをかっこよく見せる 日経クロステック Xtech

テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

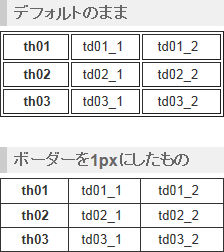
Css テーブルとセルの枠線を1pxにする方法 及川web室

Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 デザイン シンプル かっこいい

料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

若い世代が知らない00年代のhtmlコーディングの地獄 Ics Media

Html5 Css3でデザインしたtableのcss Htmlサンプルソース5点 ページ 2 3 株式会社lig

Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Cssだけで作るtableデザインテクニックver 02 おまけ付き

コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Googleクローム印刷でtableタグのcssが反映されないトラブル Unitoro

年表や沿革など タイムラインが簡単に実装できる便利なライブラリ16

Webサイト制作時に使いたい オシャレで使いやすいテーブルデザイン4選 Ferret

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

コピペでok テーブルデザイン集 株式会社torat 東京都中央区のweb制作会社

Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

コンバージョン率アップ デザインに優れた無料のhtml Cssプライステーブル 価格表25 Co Jin

Css テーブルデザインのサンプル プログラマー社長の 日々発見

参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
3

意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret



